使用css实现圆环,最简单的方式就是使用嵌套标签,设置border-radius就可以实现,但是这个是最简单的方式,这篇文章我们介绍5种方式实现圆环。
1.两个标签嵌套
html代码:
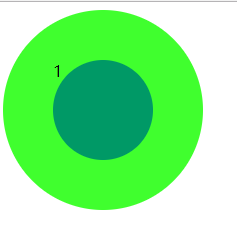
1
css代码:
.element1{ width: 200px; height: 200px; background-color: #40ff2e; border-radius: 50%; } .child1{ width: 100px; height: 100px; border-radius: 50%; background-color: #009966; position: relative; top: 50px; left: 50px; } 页面效果:

两个div嵌套,外部div尺寸是内部div的两倍,设置border-radius为50%,同时内部的div设置position为relative,相对本身偏移,向下偏移为本身高度的一半,向右偏移为本身高度的一半。
2.使用伪元素befor,after
html代码:
css代码:
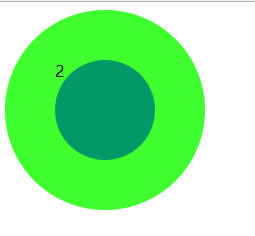
.element2{ width: 200px; height: 200px; background-color: #40ff2e; border-radius: 50%; } .element2:after{ content: "2"; display: block; width: 100px; height: 100px; border-radius: 50%; background-color: #009966; position: relative; top: 50px; left: 50px; } 页面效果:

这个和方法一类似,设置元素后面设置一个伪元素,宽和高是前面元素的一半,同样是设置position为relative,向右偏移为本身宽度的一半,向下偏移为高度的一半。
3.使用border
html代码:
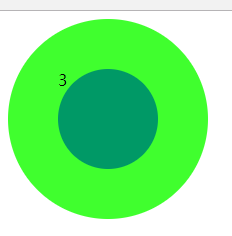
3
css代码:
.element3 { width: 100px; height: 100px; background-color: #009966; border-radius: 50%; border: 50px solid #40ff2e; } 页面效果:

这种方法的思路更简单,就是给元素设置一个比较宽的border,border的宽度是本身宽度的一半,这样看上去就像是一个圆环。
4.使用border-shadow
html代码:
4
css代码:
.element4{ width: 100px; height: 100px; background-color: #009966; border-radius: 50%; box-shadow: 0 0 0 50px #40ff2e ; margin: auto; } 页面效果:
这种方式的思路也是比较简单,只要知道box-shadow这个css属性就可以了,这里设置元素的阴影尺寸是本身尺寸的一半。如下:
h-shadow:水平阴影的位置,允许负值,必须。
v-shadow:垂直阴影的位置,允许负值,必须。blur:模糊距离,可选。spread:阴影的尺寸,可选。color:阴影的颜色,可选。inset:将外部阴影改为内部阴影,可选。5. 使用radial-gradient
html代码:
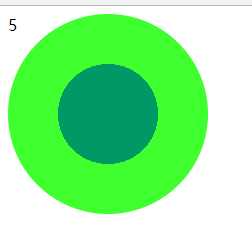
5
css代码:
.element5 { width: 200px; height: 200px; border-radius: 50%; background: -webkit-radial-gradient( circle closest-side,#009966 50%,#40ff2e 50%); } 页面效果:

这里使用的是使用经向渐变,同上也是要搞清楚radial-gradient这个css属性:
shape:确定园的类型,ellipse:指定椭圆形的经向渐变,circle:指定原型的经向渐变。
size:定义渐变的大小,可能值:farthest-corner (默认):指定经向渐变的半径长度为从圆心到离圆心最远的角closest-side:指定经向渐变的半径长度为从圆心到离圆心最近的边closest-corner:指定经向渐变的半径长度为从圆心到离圆心最近的角farthest-side:指定经向渐变的半径长度为重圆心到离圆心最远的边position:定义渐变的位置,可能的值:center:(默认值)设置中间为经向渐变圆心的纵向坐标top:设置顶部为经向渐变圆心的纵向坐标bottom:设置底部为经向渐变圆心的纵向坐标start-color, ..., last-color:用于指定渐变的起始颜色